
< 주 의!! >
어... 음 일단 공부하면서 적는거라
틀린 정보가 있을 수 있습니다.
내용이 모잘랍니다.
(나중에 계속에서 보충할 계획 -> 할 수 있겠지?)
출처 - https://www.zerocho.com/category/Git/post/580f633046f4fe09815b72a5
제로초(zerocho) 라는 분의 강의를 보고 작성합니다.
0. 준비
연습에 사용할 폴더를 만드세요.
저 같은 경우에는
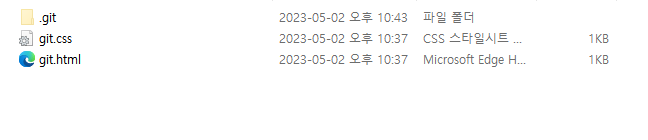
c 드라이브에 gitExample 이라는 폴더를 만들었습니다.
그리고 그 안에 연습용 파일인
git.html
<!DOCTYPE html>
<html>
<head>
<title>깃 연습</title>
<link rel="stylesheet" href="./git.css" />
</head>
<body>
<h1>깃 연습</h1>
<p><b>깃</b>의 사용 방법에 대해 알아봅시다</p>
</body>
</html>git.css
@css
h1 {
font-size: 2rem;
}
p {
font-size: 1rem;
}
1. git init - 깃 준비
init 은 그냥 하세요
(사실 아니긴하지만)
우리가 깃을 사용하기 위해
가장 먼저 해야하는 작업입니다.
git 저장소를 새로 만드는 명령어입니다.
한번 해봅시다.
참고로 저는 cmd 를 사용하겠습니다.
여러분은 gitBash,
mac을 사용하시는 분이라면 터미널 등
편하신 걸로 사용하시면 됩니다.

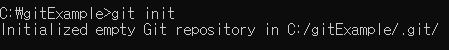
git init 을 사용하니

아까 제가 말한 gitExample 이라는 폴더 안에
.git 이라는 투명한 폴더가 생긴 걸 볼 수 있습니다.
그럼 성공한 겁니다. 굿!
2. git status - 파일 상태 보기
자! 다음은 git status 입니다.
이건 딱 보면 알겠죠?
현재 파일들의 상태를 볼 수 있는 겁니다.

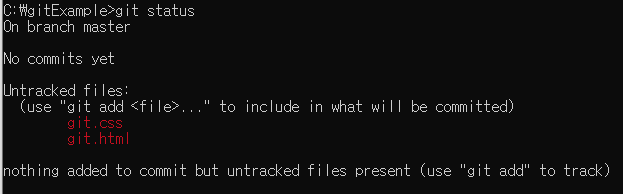
뭐라고 하는지 한 번 봅시다.
On branch master
branch는 현재 master 라고 하네요.
(이게 뭔지 모르겠으니 뒤에서 알아봅시다.)
No commits yet : 아직 커밋(깃에 업로드)한게 없다고 하고
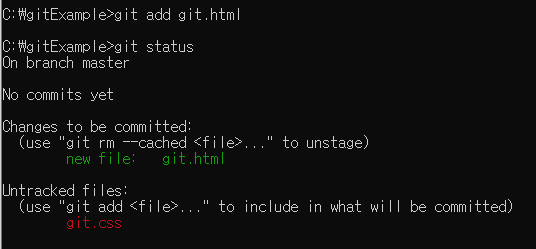
Untracked file : ~~~ git.css, git.html
직역하면
'추적되지 않은 파일이 있는데
그게 git.css, git.html 이다'
라면서 빨간색으로 겁을 주네요.
이건 아직 add 되지 않았다는 말입니다.
add 되지 않은 파일은 커밋할 수 없다고 하네요.
그러면
우리는 커밋을 하고 싶으니 add 를 해야겠네요
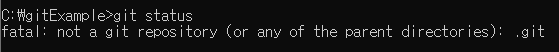
참고로 git init 전에
git status
를 써보시면
not a git repository
즉, 깃을 담아둘 용기가 없는데
뭔 깃의 상태를 본다고 그러냐고 합니다.

3. git add - 커밋 할 파일 담기
git add 는
커밋할 애들을 선택하는 겁니다.

그래서 git add git.html 를 한 후 status 를 보면
git.html 이 초록색으로 변한 모습을 볼 수 있습니다.

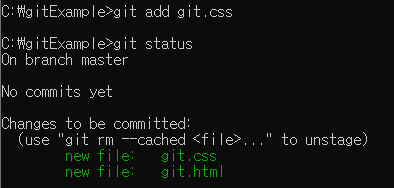
git add git.css 까지 하면
둘 다 초록색으로 변한 모습과
우리를 겁나게 하던
빨간 글씨가 안 보이게 됩니다.
그런데 만약 파일이 여러개라고 하면
이걸 일일히 추가하기 어렵겠죠?

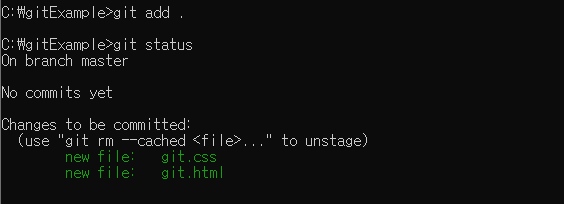
그럴때는 git add .
이렇게 add 뒤에 한칸 띄고 점( . ) 하나 찍어 주면 됩니다.
4. git rm - add 했던 애들 빼기
그런데 사람이 살다보면
실수도 하기 마련
필요 없는 파일을
add 한 경우
git rm [파일명] 을 통해 빼내면 됩니다.

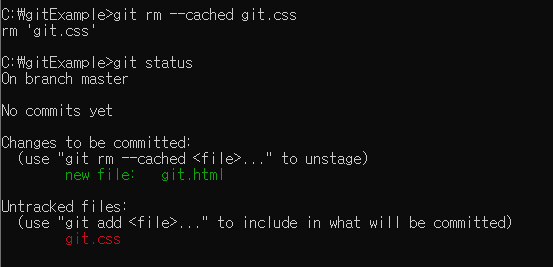
git rm --cached git.css 를 한 후
status를 보니
초록색이던 git.css 가
다시 무시무시한 빨간색으로 변한 것을 볼 수 있습니다.
5. git commit
뺐던 git.css 를 다시 add 하면
모든 파일이 커밋을 기다리고 있으니
한 번 해봅시다.
그런데 로그인을 안 한 경우에는 에러가 나니
git config --global user.email "내 메일"
git config --glober user.name "내 이름"
위의 명령어를 통해 로그인을 해주세요.

로그인 후 커밋을 해보니
2 file changed, 18 insertion(+)
git.css, git.html 파일이 바꼈고, 18 줄이 추가가 되었다고 나옵니다.
status 도 확인 해보니 초록색, 빨간색 아무것도 안 보이네요!!!
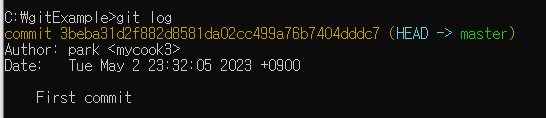
6. git log - 내가 뭘 했는지 확인 하기
커밋을 하다보면
내가 언제 커밋했었더라?
지금 커밋 잘 되고 있나?
라고 생각이 들때 사용하는 git log!!!!!

park 라는 사람이
커밋을 했다고 나오네요!!
여기까지가
커밋을 간단하게
한 번 해보는 시간이었구요
다음에는 GitHub 를 사용해보는
방법을 배워봅시다.
'공부 > Git' 카테고리의 다른 글
| 할 줄 모르면 혼나는 Git >> Git 공부 해봅시다. (0) | 2023.05.02 |
|---|
